Diferencia entre revisiones de «Grupo Simulador»
(→Conclusiones) |
(→Problemas que fuimos resolviendo y herramientas que utilizamos) |
||
| Línea 63: | Línea 63: | ||
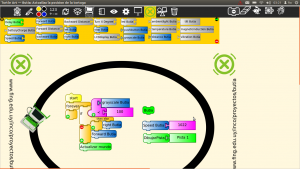
|Para simular el sensor de escala de grises tuvimos que reutilizar el código de la función "get_pixel" (se encuentra en el archivo tacanvas.py), que devuelve el valor del color sobre el cual se encuentra la tortuga. Acá nos encontramos con que el valor era tomado del centro de la tortuga, por lo que si emulamos el comportamiento que tendría en el caso de querer seguir una línea, quedaría girando al llegar al vértice. De aquí tuvimos que ver como calcular la posición de la cabeza para poder ubicar al emulador del sensor en esta extremidad (al igual que lo haríamos en el Butiá - se suelen ubicar los sensores de Gris en la parte delantera del mismo). Acá hay una primer prueba de la simulación del seguidor de líneas. | |Para simular el sensor de escala de grises tuvimos que reutilizar el código de la función "get_pixel" (se encuentra en el archivo tacanvas.py), que devuelve el valor del color sobre el cual se encuentra la tortuga. Acá nos encontramos con que el valor era tomado del centro de la tortuga, por lo que si emulamos el comportamiento que tendría en el caso de querer seguir una línea, quedaría girando al llegar al vértice. De aquí tuvimos que ver como calcular la posición de la cabeza para poder ubicar al emulador del sensor en esta extremidad (al igual que lo haríamos en el Butiá - se suelen ubicar los sensores de Gris en la parte delantera del mismo). Acá hay una primer prueba de la simulación del seguidor de líneas. | ||
| − | | [[Archivo: | + | | [[Archivo:Seguidor_derecha.png|thumb|secuencia de código]] |
|} | |} | ||
Revisión del 02:29 25 ene 2012
Contenido
Integrantes
- Fiorella Farinasso
- Pablo Silveira
- Ricardo Rodríguez
Introducción
Elegimos, como proyecto final, la creación de un plugin Simulador para el robot Butiá. Ya que de quedar implementado no sería necesario tener al Butiá enchufado para poder probar nuestro código en Tortugarte.
Motivación
Dada la poca cantidad de robots construidos o en el caso de haber algún sensor en malas condiciones podríamos aproximar un comportamiento. Creemos muy necesaria la existencia de una aplicación que permita simular el comportamiento de los mismos. Por ejemplo, por cada liceo hay un sólo robot, entonces los alumnos deben esperar a tener el robot presente para poder probar sus códigos, lo que lleva a un desaprovechamiento del tiempo y las ganas. Contar con dicha herramienta no sólo permitirá una previsualización, sino que también posibilitará el testeo del mismo de una forma más simple que teniendo el robot enchufado.
Por lo tanto, el simulador no sólo es aplicable a los estudiantes de liceos que quieran seguir programando en sus casas, sino que también lo podrá utilizar cualquier persona que desee una forma más sencilla de probar lo que acaba de programar. No obstante, es necesario aclarar que las reacciones del robot frente a su ambiente seguramente tendrán una diferencia con las del robot simulado, por lo que antes de estar seguros que un algoritmo funciona es necesario probarlo con un Butiá real.
Objetivos
- Objetivos generales:
- En base a las funciones existentes, simular los resultados de su ejecución
- Mostrar gráficamente las reacciones del robot simulado
- Objetivos específicos:
- Definir el lenguaje y las herramientas gráficas a utilizar
- Crear una nueva paleta para la actividad Tortugarte
- Simular las funciones básicas
- Adelante
- Atrás
- Derecha
- Izquierda
- Detener
- Simular sensores
- Escala de Grises
- Distancia
- Botón
- Simular funciones avanzadas
- Cambiar velocidad
- Girar X grados
- Facilitar la creación de ambientes
- Utilizar pistas pre cargadas
- Permitir el dibujado de pistas fácilmente
- Permitir la creación de obstáculos
Desarrollo del problema
Como ya fue planteado, la necesidad de un simulador para el Butiá es muy importante. Luego de investigar varias herramientas para desarrollarla, nos decidimos por hacerla integrada con Tortugarte.
La idea de este plugin para Tortugarte es que sin la necesidad de tener completo el Butiá (XO + plataforma) se pueda visualizar en pantalla lo que haría físicamente nuestro código. Para ello primero debemos dibujar el escenario utilizando los comandos básicos del programa y luego por medio de esta nueva paleta probarlo-.
En un principio evaluamos la posibilidad de usar las librerias ODE o con OpenRave pero éste ultimo ya tenía un IDE creado, por lo que no serviría si se quiere hacer uno diferente, que consuma menos recursos y que sea más amigable. Luego con ODE vimos que igualmente habrían dificultades, además sería mucho más facil bajar un plugin para un programa con el que ya están familiarizados que una nueva aplicación.
A partir de esta decisión tuvimos que familiarizarnos aún más con la Butiá API y con las funciones de TurtleGraphics que encontramos en la wiki de sugarlabs (link a las funciones)
- API: (Interfaz de programación de aplicaciones - Application Programming Interface, es un conjunto de funciones residentes en bibliotecas, generalmente dinámicas, que permiten que una aplicación corra bajo un determinado sistema operativo.Expone operaciones de alto nivel para obtener valores de sensores o ejecutar acciones de los actuadores)
Problemas que fuimos resolviendo y herramientas que utilizamos
- A la hora de simular las funciones básicas el primer problema que encontramos era que cuando avanzaba la tortuga no la mostraba en pantalla. Por lo que tuvimos que utilizar la función de "Actualizar mundo" y como ya estaba implementada en el plugin del Sumo butiá (sumtia) fue solo adaptarla. Este bloque muestra al robot en su nueva posición luego de haberse ejecutado la última orden.
| Para simular el sensor de escala de grises tuvimos que reutilizar el código de la función "get_pixel" (se encuentra en el archivo tacanvas.py), que devuelve el valor del color sobre el cual se encuentra la tortuga. Acá nos encontramos con que el valor era tomado del centro de la tortuga, por lo que si emulamos el comportamiento que tendría en el caso de querer seguir una línea, quedaría girando al llegar al vértice. De aquí tuvimos que ver como calcular la posición de la cabeza para poder ubicar al emulador del sensor en esta extremidad (al igual que lo haríamos en el Butiá - se suelen ubicar los sensores de Gris en la parte delantera del mismo). Acá hay una primer prueba de la simulación del seguidor de líneas. |
- Quisimos agregar un bloque que transforme la imagen de la tortuga, por defecto en Tortugarte, en una del robot Butiá. Cuando logramos hacerlo, vimos que la tortuga (ahora con la apariencia del Butiá), giraba sólo de a 90 grados. Para solucionar el problema tuvimos que comunicarnos con Walter Bender.
Igualmente este nuevo render hace que el código se ejecute más lento, aquí vimos que estabamos trabajando sobre una version antigual del tortugarte.. Por lo que tuvimos que familiarizarnos con el Git de Butiá y el Git de Tortugarte. Acá nos encontramos con varios cambios en cuanto al dibujado debido a la implementación de Cairo (Librería 2D)
- El mayor problema que encontramos fue el de simular el bloque Delay, de la paleta Butiá. El robot real, cuando se ejecuta este bloque, se queda ejecutando la última orden recibida. En nuestro caso, necesitábamos invocar a la función "Actualizar mundo" todas las veces que fueran necesarias hasta que se cumpliera el tiempo recibido como parámetro del Delay. El tema fue que Tortugarte oculta la tortuga mientras se va ejecutando el código de un bloque. Finalmente, el Martes 13 de diciembre a las 23:57 conseguimos hacerlo funcionar, imitando el código del bloque "wait".
Conclusiones
- Es importante para un próximo proyecto o mientras sigamos mejorando este, trabajar sobre la última versión del programa.. de otra forma podríamos estar implementando cosas en base a funciones que quizás ya no existan o que funcionen de otra manera teniendo así que perder tiempo en pensar nuevamente el algoritmo. (Tuvimos que re pensar la manera de obtener un pixel teniendo así que cambiar el algoritmo de distancia y de escala de grises).
Trabajo a futuro
- Agregar funciones a simular
- Acortar tiempos de renderización
- Ajustar algoritmos para mejorar tiempos