Diferencia entre revisiones de «Grupo Simulador»
m (→TortugArte desactualizado) |
m |
||
| Línea 202: | Línea 202: | ||
| Cuando quisimos probar el nuevo código de Bender nos dimos cuenta de que estábamos trabajando sobre una version antigua de TortugArte. Por lo que, para bajar las modificaciones, tuvimos que familiarizarnos con la herramienta [[#GIT | GIT]], y con los repositorios de Butiá y de TortugArte. | | Cuando quisimos probar el nuevo código de Bender nos dimos cuenta de que estábamos trabajando sobre una version antigua de TortugArte. Por lo que, para bajar las modificaciones, tuvimos que familiarizarnos con la herramienta [[#GIT | GIT]], y con los repositorios de Butiá y de TortugArte. | ||
Una vez bajadas las nuevas versiones nos encontramos con varios cambios en cuanto al método de dibujado. En TortugArte habían cambiado toda la administración de la interfaz gráfica usando una librería llamada Cairo, para dibujado en 2D. | Una vez bajadas las nuevas versiones nos encontramos con varios cambios en cuanto al método de dibujado. En TortugArte habían cambiado toda la administración de la interfaz gráfica usando una librería llamada Cairo, para dibujado en 2D. | ||
| − | Algunas partes de nuestro programa ya no funcionaban y tuvimos que reescribirlas. Esto no sólo insumió tiempo de trabajo sino que también se notó una gran diferencia en la velocidad de ejecución del código. Luego de varios intentos de mejorar los procedimientos que habíamos utilizado, por ejemplo para la imitación de sensores, | + | Algunas partes de nuestro programa ya no funcionaban y tuvimos que reescribirlas. Esto no sólo insumió tiempo de trabajo sino que también se notó una gran diferencia en la velocidad de ejecución del código. Luego de varios intentos de mejorar los procedimientos que habíamos utilizado, por ejemplo para la imitación de sensores, no logramos obtener la misma velocidad que en un principio. |
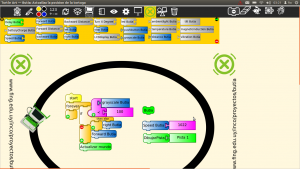
| − | | [[Archivo:Seguidor_derecha.png|thumb|CAMBIAR POR | + | | [[Archivo:Seguidor_derecha.png|thumb|CAMBIAR POR VIDEO LENTO]] |
|} | |} | ||
| + | |||
| + | ===Delay=== | ||
| + | {| style="width:80%;" | ||
| + | | El mayor problema que encontramos fue el de simular el Delay, de la paleta Butiá. El código detrás de este bloque simplemente deja al programa parado durante unos segundos, y el robot real, al ejecutar el mismo, se queda realizando la última orden recibida. | ||
| + | En nuestro caso, necesitábamos invocar a la función "Actualizar mundo" todas las veces que fueran necesarias hasta que se cumpliera el tiempo recibido como parámetro del Delay. El tema fue que Tortugarte oculta la tortuga mientras se va ejecutando el código de un bloque. Por lo que si, por ejemplo, queríamos que el Butiá fuera hacia adelante 2 segundos, recién veríamos su nueva posición luego de transcurrido ese tiempo. Probamos muchas cosas pero nada funcionaba. | ||
| + | Finalmente, el Martes 13 de diciembre a las 23:57 conseguimos hacerlo funcionar, imitando el código del bloque "wait" e invocando internamente a "Actualizar mundo". | ||
| + | | [[Archivo:Seguidor_derecha.png|thumb|VIDEO DELAY]] | ||
| + | |} | ||
| + | |||
<youtube>oGoWpqOOXoE</youtube> | <youtube>oGoWpqOOXoE</youtube> | ||
| − | |||
| − | |||
| − | == | + | ==Conclusiones== |
| + | |||
| + | Este proyecto nos permitió aprender mucho sobre TortugArte, Python, la paleta Butiá y más que nada sobre buenas prácticas de programación. | ||
| + | Entre todo, queremos destacar dos puntos: | ||
| + | |||
| + | ===Trabajo en equipo=== | ||
| + | Este aspecto fue muy necesario, si no esencial, para el buen desarrollo del proyecto. Al principio nos juntábamos los tres para trabajar juntos y ésto implicaba llegar a distintos acuerdos lo más pronto posible. Entre varias personas siempre existen diferentes puntos de vista, pero pudimos | ||
| − | + | Es importante para un próximo proyecto o mientras sigamos mejorando este, trabajar sobre la última versión del programa.. de otra forma podríamos estar implementando cosas en base a funciones que quizás ya no existan o que funcionen de otra manera teniendo así que perder tiempo en pensar nuevamente el algoritmo. (Tuvimos que re pensar la manera de obtener un pixel teniendo así que cambiar el algoritmo de distancia y de escala de grises). | |
Revisión del 13:34 13 feb 2012
La simulación es la imitación de un entorno diferente. Permite saber cómo reaccionaría un objeto en un entorno particular, sin necesidad de probarlo en el entorno real.
A nosotros nos permitirá saber cómo reaccionaría el Butiá a nuestras instrucciones, cuando conectemos la computadora al robot real.
Elegimos, como proyecto final, la creación de un Simulador para el robot Butiá ya que, de quedar implementado, no sería necesario tener al Butiá enchufado para poder probar nuestro código en Tortugarte.
Contenido
Integrantes
- Fiorella Farinasso
- Pablo Silveira
- Ricardo Rodríguez
Motivación
Trabajando con el robot fuimos identificando, a través de la experiencia personal, diferentes dificultades que se presentaban al querer probar nuestro código. Puntualmente:
- poca cantidad de plataformas construidas
- sensores en malas condiciones
- baterías descargadas
- cables desconectados
- dificultades para reparar las fallas
Sumado a todo esto está el tiempo que se pierde intentando solucionar esos problemas y la motivación de los estudiantes que puede ir disminuyendo, al no poder probar su programa tanto y tan rápido como quisieran. Por ejemplo, por cada liceo hay un sólo robot, entonces los alumnos deben esperar a tener el equipo presente para poder correr sus códigos. Además de que no pueden hacerlo en sus casas.
Basados en lo anterior, creemos muy necesaria la existencia de una aplicación que permita simular el comportamiento de los robots. Contar con dicha herramienta no sólo permitirá una previsualización del movimiento y las reacciones, sino que también posibilitará el testeo del código de una forma más simple que teniendo el robot enchufado.
Por lo tanto, el simulador no sólo es aplicable a los estudiantes de liceos sino que también lo podrá utilizar cualquier persona que desee una forma más sencilla de ejecutar lo que acaba de programar.
Desarrollo del proyecto
A partir de las etapas formales del desarrollo de una Simulación, podemos describir nuestro trabajo de la siguiente forma:
Objetivos
La especificación de objetivos se enmarca en la etapa de Definición del sistema. Que incluye, además, la decisión de realizar un sistema informático para simular el robot Butiá y la aceptación de las limitaciones del mismo.
- Objetivos generales:
- En base a las funciones existentes, simular los resultados de su ejecución
- Mostrar gráficamente las reacciones del robot simulado
- Objetivos específicos:
- Definir el lenguaje y las herramientas gráficas a utilizar
- Crear una nueva paleta para la actividad Tortugarte
- Simular las funciones básicas
- Adelante
- Atrás
- Derecha
- Izquierda
- Detener
- Simular sensores
- Escala de Grises
- Distancia
- Botón
- Simular funciones avanzadas
- Cambiar velocidad
- Girar X grados
- Facilitar la creación de ambientes
- Utilizar pistas pre cargadas
- Permitir el dibujado de pistas fácilmente
- Permitir la creación de obstáculos
Limitaciones
No obstante nuestros objetivos, es necesario aceptar y aclarar que las reacciones del robot frente a su ambiente seguramente tendrán una diferencia con las del robot simulado. Por ejemplo, los valores devueltos por los sensores serán exactos, no se verán afectados por las condiciones del ambiente, así como la luz afecta al sensor de escala de grises. Por esto, antes de estar seguros que un algoritmo funciona será necesario probarlo con un Butiá real.
Investigación de herramientas
Los siguientes tres pasos teóricos son Formulación del modelo, definición de la Colección de datos necesaria e Implementación del modelo. En nuestro trabajo, los realizamos en conjunto. El primer problema fue decidir qué herramientas íbamos a usar para desarrollar la aplicación y qué componentes iba a tener el sistema. Más allá de las herramientas, decidimos que necesitaríamos dos componentes básicos: el motor que simule las reacciones del robot y del entorno, y la interfaz gráfica que muestre en pantalla los resultados.
Motor de simulación
Consiste en el conjunto de operaciones que se deben realizar para, a partir de una instrucción dada al robot, obtener como resultado cuál sería su reacción. Por ejemplo, si se recibe una orden para que el robot vaya hacia adelante, el motor de simulación devolverá todo el tiempo la posición que debe tener el Butiá a partir de la posición inicial. Además debe calcular cómo reaccionaría el ambiente a las acciones del robot y viceversa. Como ejemplo, si el robot llega a una pared no debe poder avanzar, o, si se choca con un obstáculo liviano, éste se debe mover cediendo a la fuerza del Butiá.
Herramientas investigadas
Para el motor, principalmente lo que se debe decidir es el Lenguaje de programación a utilizar. También el sistema operativo y la máquina que lo ejecutará. No dudamos mucho en este punto. El simulador en su conjunto debía poder ser utilizado en una XO, por lo tanto el sistema operativo debía ser Linux y el lenguaje Python, porque las XO ya traen un Compilador instalado.
Interfaz Gráfica
La interfaz o GUI por sus siglas en inglés (Graphic User Interface) ofrece una forma agradable de ver los datos devueltos por el motor. Existen diversas interfaces cuando hablamos de simulaciones, generalmente se componen de imágenes y símbolos que permiten identificar lo que está sucediendo en el ambiente simulado y relacionarlo con lo que pasaría en el ambiente real. Van desde gráficos y cifras mostradas en pantalla hasta imágenes en 2D y 3D.
Herramientas investigadas
Para su mejor comprensión, el simulador debía tener una interfaz gráfica que represente al robot y su entorno en 2D o 3D. Investigando un poco, dimos con 4 opciones:
- ODE (PyODE)
- ODE es una librería (un conjunto de mini programas y mucho código que ya funciona) para generar ambientes simulados en 2D y 3D. Es una herramienta muy potente y que permite un control absoluto sobre todos los objetos que componen el ambiente. Permite detectar colisiones (choques), obtener distancias, y tiene toda la física ya simulada. Es decir, si, por ejemplo, un objeto con más masa empuja a otro, el segundo se moverá con determinada velocidad debido a las reglas físicas que allí se aplican. Lo mismo sucede con objetos que caen del cielo, etc.
- ODE está realizado en un lenguaje de programación llamado "C++". Pero incluso existe una adaptación a Python con las mismas potencialidades.
- Llegamos a hacer algunas pruebas. Específicamente, logramos instalarlo y hacer funcionar los ejemplos pre-programados en una máquina con Linux. Y también ejecutar un ejemplo propio de un ambiente en 2D.
- Lo malo fue que, al tener tanta potencia, es difícil de aprender y utilizar en el poco tiempo del que disponíamos.
- OpenRave
- Es una aplicación ampliamente utilizada para simular robots. Ideal! Si, pero la principal limitación es que ya dispone de un IDE (entorno de desarrollo) sobre el que se debe trabajar. El mismo puede ser instalado tanto en Linux como en Windows, esto puede ser visto como un punto fuerte. Pero el consumo de memoria es muy elevado como para ser instalado en una XO.
- Como comentario, el IDE permite la visualiación de todo el entorno. El mismo puede ser diseñado con la misma herramienta, tanto el robot como los objetos que lo rodean. También existen ejemplos programados.
- TortugArte
- TortugArte es una aplicación que permite programar a través de la unión de diferentes bloques, como si de un puzle se tratara. Cada uno de ellos cumple una función específica y juntos conforman el código del programa que se está creando. Puede ser visto como un IDE para niños.
- Cuando surgió esta opción, inmediatamente se presentó como la más apta. Por qué no? Si las XO ya lo tienen instalado. O sea que sería cuestión de simplemente realizarle alguna ampliación o modificación para satisfacer nuestras necesidades.
- La idea fue modificar la paleta existente que permite controlar al Butiá para que, si el mismo no se encuentra enchufado, las instrucciones se envíen al motor de simulación. Luego vimos la necesidad de agregar nuestra propia paleta con más opciones.
- Physics
- Mientras estábamos empezando a plantearnos a TortugArte como la candidata al Nóbel de Simulación para XO, surgió otra idea... Y si usamos Physics para así tener el control sobre la física que tanto deseábamos?
- Physics es un conjunto de librerías para aplicar leyes físicas a los objetos simulados, de la misma forma que se hace con ODE. Lo bueno es que Physics es mucho más básico y fácil de utilizar, además de que ya viene instalado en las XO.
- La idea era programar con TortugArte, enviar las instrucciones al motor y luego mostrarlos en el ambiente creado con esta herramienta. Igual que con ODE, vimos que resultaría un poco inviable por los tiempos de aprendizaje.
- Más adelante, durante el desarrollo del simulador, intentamos utilizar un plugin de Physics para TortugArte, pero nunca lo pudimos hacer funcionar.
En conclusión, el ganador indiscutible al Nóbel en simulación para XO es el viejo y conocido TortugArte. Que, además de todas sus bondades, nos permite enviar las instrucciones de una forma simple y ver los resultados del motor desde un solo lugar. Algo que no obtendríamos con ninguna de las otras herramientas utilizadas por sí solas.
A partir de esta decisión tuvimos que familiarizarnos aún más con la Butiá API y con las funciones de TortugArte que encontramos en la wiki de SugarLabs (Cómo escribir un plugin)
- API: (Interfaz de programación de aplicaciones - Application Programming Interface, es un conjunto de funciones residentes en bibliotecas, generalmente dinámicas, que permiten que una aplicación corra bajo un determinado sistema operativo.Expone operaciones de alto nivel para obtener valores de sensores o ejecutar acciones de los actuadores)
Pruebas realizadas
Siguiendo las etapas teóricas, aún nos falta abarcar las 4 siguientes: Verificación, Validación del sistema, Experimentación e Interpretación. Las últimas dos las podremos llevar a cabo cuando el Simulador sea utilizado principalmente por los estudiantes y profesores, y cuando obtengamos sus opiniones al respecto.
Verificación
A medida que desarrollábamos una nueva funcionalidad, la misma era probada hasta comprobar que cumplía con nuestras exigencias. En esta etapa siempre surgió algún problema que nos permitió aprender más sobre TortugArte, sobre Python o sobre algún otro detalle que necesitábamos para continuar con el proyecto, y que también nos ayudó a crecer en nuestro conocimiento general.
Validación
Como parte del curso de Extensión Butiá tuvimos que hacer una presentación de nuestro proyecto. Luego de la cual los profesores nos plantearon sus dudas, comentarios e ideas. No obstante, también será necesaria la opinión de expertos en educación orientada a niños para saber si el uso del simulador es posible. Además, cuando el proyecto se encuentre en un punto más avanzado de su desarrollo, es decir cuando se ajusten detalles en las funcionalidades del sistema, podrá realizarse un estudio más profundo sobre las diferencias entre los resultados arrojados por el motor de simulación y la realidad. Sin embargo, esta primera validación nos dejó ya con una serie de puntos a mejorar. Que se encuentran más abajo.
Documentación
La etapa final es la realización de dos manuales: uno técnico y otro de usuario. El manual técnico deberá detallar las herramientas y técnicas utilizadas para la programación del sistema. El manual de usuario debe ser una guía de fácil comprensión para una persona que nunca usó el simulador.
Pre-Manual técnico
Sobre el plugin
Como ya fue mencionado, el Simulador es un plugin para TortugArte. Lo que hicimos fue modificar la paleta creada para controlar el robot Butiá de manera que, si no está enchufado, las órdenes de los bloques se envían al motor de simulación. Además creamos otra paleta para ubicar nuestras funciones particulares.
El motor
El motor se comporta como una máquina de estados. Por ejemplo, cuando se recibe la orden de ir hacia adelante, se cambia el valor de la variable que almacena el estado interno a ADELANTE. Debido a que el robot real realiza continuamente la última acción indicada, debimos buscar una forma de que el motor ejecutara todo el tiempo la acción correspondiente al estado actual, hasta que éste cambie. Para esto se decidió agregar un bloque llamado "Actualizar mundo".
El bloque Actualizar mundo
Este bloque invoca a una función del motor que calcula las reacciones del robot, como ubicación y ángulo de giro, dependiendo del estado actual. Entonces, cada vez que se recibe una orden, sólo se cambia el estado actual, y recién en la primer invocación a la función de "Actualizar mundo" se calculan las reacciones del robot y el entorno.
La nueva paleta
En la carpeta de plugins de TortugArte se encuentra otra con el código usado por el simulador. En el mismo se definen todas las funciones del motor y se crea una nueva paleta que contiene bloques para:
- Actualizar mundo
- Cargar pistas prediseñadas
- Cambiar la imagen de la tortuga por la de un Butiá
- Imitar el Delay de la paleta existente
Pre-Manual de usuario
Iniciar el simulador
Para poder utilizar el simulador sólo será necesario abrir TortugArte de la manera habitual, suponiendo que el mismo ya contiene nuestro plugin. Todas las funciones se cargarán sin que el usuario deba hacer alguna acción particular.
Programar un comportamiento
Para programar un comportamiento se deben usar los mismos bloques que para el robot Butiá. La diferencia reside en que, para que el movimiento del robot se vea más de una vez, es decir que resulte constante como con el real, es necesario encerrar todo el comportamiento en un bucle infinito (como ya se hace para el Butiá) y además agregar el bloque "Actualizar mundo" en primer o último lugar. También, si se desea reutilizar un código ya programado, se debe agregar este bloque, porque de lo contrario la tortuga en pantalla no se moverá con los cambios calculados por el motor.
La nueva paleta
En la nueva paleta aparecen algunas funciones útiles, incluyendo el bloque "Actualizar mundo".
- Cargando pistas
- Hay cuatro bloques que cargan pistas prediseñadas, aunque también se pueden cargar las propias.
- Para cargar una pista propia se debe utilizar el bloque "Cargar pista" y conectarle el que se llama "Pista". Haciendo click en el último aparece una ventana para elegir una imagen del Diario. Esta imagen se cargará como pista en el fondo de la pantalla.
- Cambiando la imagen de la tortuga
- El bloque "Butia" cambia la imagen clásica de la tortuga por la del robot visto desde arriba.
- Para ejecutarlo se lo debe arrastrar al área de trabajo y cliquearlo una sola vez.
- Dibujando obstáculos
- Los bloques "Inicio obstáculo" y "Fin obstáculo" permiten dibujar un obstáculo. Es recomendable usar éstos al momento de trazar líneas que funcionarán como, por ejemplo, paredes, ya que los bloques cambian el color del lápiz a un color particular que el motor reconoce como obstáculo y no lo pasa por arriba como si fuera parte del piso.
Problemas
Como mencionamos, en las etapas de implementación y verificación del sistema nos fuimos enfrentando a diversos problemas.
Actualizar mundo
| Este fue el primero de todos. Como también ya dijimos, necesitábamos una forma de mostrar la nueva posición del robot y las reacciones del ambiente de acuerdo a la última orden recibida.
Lo resolvimos con el bloque "Actualizar mundo". |
Escala de grises
| Este sensor devuelve un número de acuerdo al color que tiene debajo. Normalmente se coloca delante del robot y en el medio para un seguidor de líneas, su uso clásico.
TortugArte ya trae implementada una función llamada get_pixel que devuelve el color debajo del centro de la tortuga. Nuestro problema era que lo necésitábamos en la cabeza ya que, si lo usábamos así y queríamos emular el comportamiento que tendría en el caso de querer seguir una línea, quedaría girando al llegar al vértice. La solución fue mover la tortuga de tal forma que su centro quedara en el punto donde antes estaba la cabeza, para obtener el valor devuelto por get_pixel y luego volver a la posición inicial. Todo esto de forma invisible para el usuario, quien tiene la impresión de que la tortuga no se movió de su lugar. |
Fuera tortuga, hola Butiá
| Quisimos agregar un bloque que transforme la imagen de la tortuga, por defecto en Tortugarte, por una del robot Butiá. En principio esto no resultó complicado, ya que se pueden usar las funciones de Tortugarte para hacerlo. El problema fue que la tortuga (ahora con la apariencia del Butiá), giraba sólo de a 90 grados. Es decir, si hacíamos al Butiá recorrer una pista circular, la imagen sólo adoptaba cuatros posiciones sobre su eje.
Para solucionar el problema nos comunicarnos con Walter Bender, uno de los creadores de TortugArte, intentando obtener algo de ayuda. Lo que hizo fue modificar el código que dibuja la imagen de la tortuga. |
TortugArte desactualizado
| Cuando quisimos probar el nuevo código de Bender nos dimos cuenta de que estábamos trabajando sobre una version antigua de TortugArte. Por lo que, para bajar las modificaciones, tuvimos que familiarizarnos con la herramienta GIT, y con los repositorios de Butiá y de TortugArte.
Una vez bajadas las nuevas versiones nos encontramos con varios cambios en cuanto al método de dibujado. En TortugArte habían cambiado toda la administración de la interfaz gráfica usando una librería llamada Cairo, para dibujado en 2D. Algunas partes de nuestro programa ya no funcionaban y tuvimos que reescribirlas. Esto no sólo insumió tiempo de trabajo sino que también se notó una gran diferencia en la velocidad de ejecución del código. Luego de varios intentos de mejorar los procedimientos que habíamos utilizado, por ejemplo para la imitación de sensores, no logramos obtener la misma velocidad que en un principio. |
Delay
| El mayor problema que encontramos fue el de simular el Delay, de la paleta Butiá. El código detrás de este bloque simplemente deja al programa parado durante unos segundos, y el robot real, al ejecutar el mismo, se queda realizando la última orden recibida.
En nuestro caso, necesitábamos invocar a la función "Actualizar mundo" todas las veces que fueran necesarias hasta que se cumpliera el tiempo recibido como parámetro del Delay. El tema fue que Tortugarte oculta la tortuga mientras se va ejecutando el código de un bloque. Por lo que si, por ejemplo, queríamos que el Butiá fuera hacia adelante 2 segundos, recién veríamos su nueva posición luego de transcurrido ese tiempo. Probamos muchas cosas pero nada funcionaba. Finalmente, el Martes 13 de diciembre a las 23:57 conseguimos hacerlo funcionar, imitando el código del bloque "wait" e invocando internamente a "Actualizar mundo". |
Conclusiones
Este proyecto nos permitió aprender mucho sobre TortugArte, Python, la paleta Butiá y más que nada sobre buenas prácticas de programación. Entre todo, queremos destacar dos puntos:
Trabajo en equipo
Este aspecto fue muy necesario, si no esencial, para el buen desarrollo del proyecto. Al principio nos juntábamos los tres para trabajar juntos y ésto implicaba llegar a distintos acuerdos lo más pronto posible. Entre varias personas siempre existen diferentes puntos de vista, pero pudimos
Es importante para un próximo proyecto o mientras sigamos mejorando este, trabajar sobre la última versión del programa.. de otra forma podríamos estar implementando cosas en base a funciones que quizás ya no existan o que funcionen de otra manera teniendo así que perder tiempo en pensar nuevamente el algoritmo. (Tuvimos que re pensar la manera de obtener un pixel teniendo así que cambiar el algoritmo de distancia y de escala de grises).
Trabajo a futuro
- Agregar funciones a simular
- Acortar tiempos de renderización
- Ajustar algoritmos para mejorar tiempos
Apéndice
GIT
- http://es.wikipedia.org/wiki/Git
- Es una herramienta que, entre varias cosas, permite compartir código entre muchos programadores. Cada vez que alguien realiza una modificación al programa puede subir esos cambios y así compartir sus avances con los demás.
- El lugar donde se guarda el código necesario para una aplicación se llama "repositorio".